-
Великобритания+44 (20) 4577-20-00
-
США+1 (929) 431-18-18
-
Израиль+972 (55) 507-70-81
-
Бразилия+55 (61) 3772-18-88
-
Канада+1 (416) 850-13-33
-
Чехия+420 (736) 353-668
-
Эстония+372 (53) 683-380
-
Греция+30 (800) 000-02-04
-
Ирландия+353 (1) 699-43-88
-
Исландия+354 (53) 952-99
-
Литва+370 (700) 660-08
-
Нидерланды+31 (970) 1027-77-87
-
Португалия+351 (800) 180-09-04
-
Румыния+40 (376) 300-641
-
Швеция+46 (79) 008-11-99
-
Словакия+421 (2) 333-004-23
-
Швейцария+41 (22) 508-77-76
-
Молдова+373 (699) 33-1-22
 Русский
Русский
Установка Next.js в ispmanager 6
- Главная
- База знаний
- Установка Next.js в ispmanager 6
Next.js — это фреймворк для разработки веб-приложений на основе React. Он предоставляет множество функций, которые упрощают создание производительных и SEO-оптимизированных приложений. Next.js позволяет рендерить страницы на сервере, что улучшает производительность и SEO.
Ключевые особенности Next.js
- Серверный рендеринг (SSR). Позволяет рендерить страницы на сервере, что улучшает производительность и SEO.
- Статическая генерация (SSG). Вы можете заранее генерировать страницы во время сборки приложения, что делает их быстрыми для загрузки.
- Автоматическая маршрутизация. Next.js автоматически создает маршруты на основе структуры файлов в папке pages, что упрощает навигацию.
- API маршруты. Вы можете создавать серверные API прямо в вашем приложении, используя специальные файлы в папке pages/api.
- Поддержка CSS и Sass. Next.js поддерживает стилизацию с помощью CSS и Sass, а также CSS-модули.
- Интеграция с различными инструментами. Next.js хорошо интегрируется с различными библиотеками и инструментами, такими как Redux, TypeScript и другими.
- Оптимизация изображений. Фреймворк предоставляет встроенные компоненты для оптимизации изображений.
Next.js стал популярным выбором для разработчиков благодаря своей простоте использования и мощным возможностям, что делает его отличным инструментом для создания современных веб-приложений.
Для чего это нужно
Установка фреймворка Next.js и начальное конфигурирование для корректной его работы в рамках панели.
Инструкции
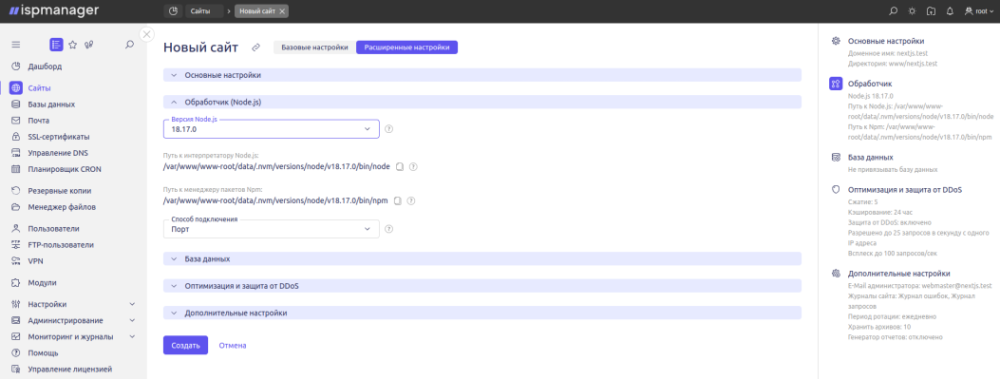
Перед тем как приступить к установке фреймворка Next.js, необходимо установить Node.js через панель управления и настроить обработчик для сайта в соответствии с официальными инструкциями. Для работы с Next.js требуется версия Node.js 18.17 или выше. По умолчанию приложения Node.js используют порт, поэтому в поле “Способ подключения” выберите значение “Порт”.
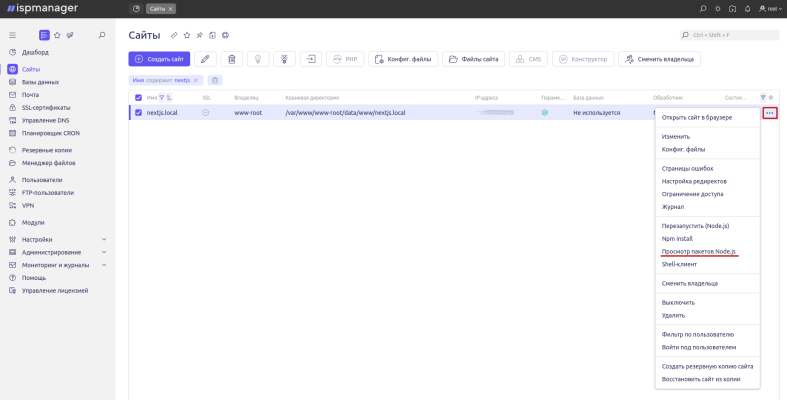
После установки обработчика для сайта нужно установить необходимые пакеты для работы с фреймворком. Для этого откройте меню сайта (нажмите на кнопку с тремя точками), перейдите в раздел “Просмотр пакетов Node.js” и выберите “Установить”. В поле “Название пакетов Node.js” укажите через пробел следующие пакеты:

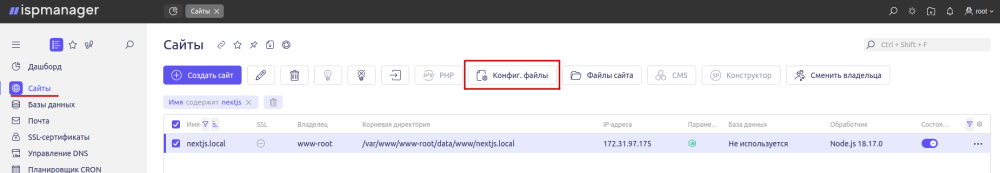
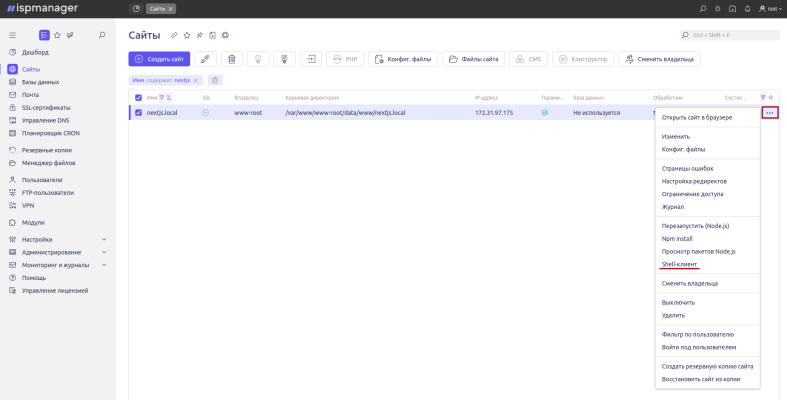
После того, как панель закончит установку пакетов, требуется изменить конфигурационный файл обработчика Node.js, перейдя в раздел “Сайты” и, выбрав нужный сайт, нажать на кнопку “Конфиг. файлы”.

Для конфигурационного файла Node.js, необходимо добавить следующие строки в секцию “scripts”:
“build" : "next build"
"dev" : "next dev"
"lint" : "next lint"Также потребуется изменить значение параметра start на next start. Пример отредактированной секции:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
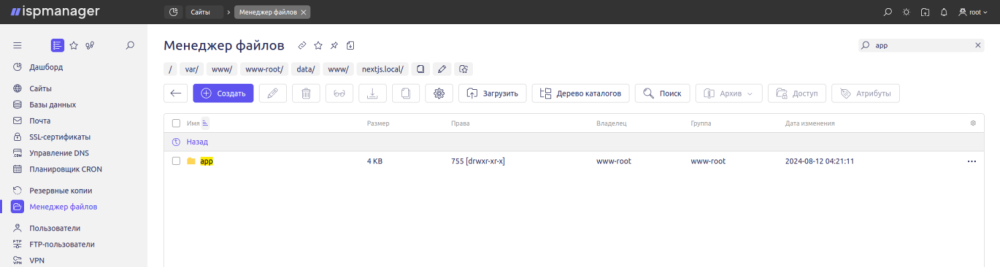
}, После внесения изменений в конфигурационный файл, необходимо создать директорию в корневом каталоге сайта, в котором будет работать приложение - по умолчанию это “app”. В зависимости от вашего проекта, приложение также может работать в директории “pages” (вместо “app”) и использовать директорию “public” для статичных файлов (изображения, шрифты и т.д.).

Если после изменения конфигурации, Node.js запускается с ошибкой, откройте shell-клиент под пользователем-владельцем сайта в меню сайта (кнопка с изображением трех точек) и введите команду npm run build.

После этого перезапустите Node.js на сайте нажав в меню сайта на кнопку “Перезапустить (Node.js)”.