-
Великобритания+44 (20) 4577-20-00
-
США+1 (929) 431-18-18
-
Израиль+972 (55) 507-70-81
-
Бразилия+55 (61) 3772-18-88
-
Канада+1 (416) 850-13-33
-
Чехия+420 (736) 353-668
-
Эстония+372 (53) 683-380
-
Греция+30 (800) 000-02-04
-
Ирландия+353 (1) 699-43-88
-
Исландия+354 (53) 952-99
-
Литва+370 (700) 660-08
-
Нидерланды+31 (970) 1027-77-87
-
Португалия+351 (800) 180-09-04
-
Румыния+40 (376) 300-641
-
Швеция+46 (79) 008-11-99
-
Словакия+421 (2) 333-004-23
-
Швейцария+41 (22) 508-77-76
-
Молдова+373 (699) 33-1-22
 Русский
Русский
Через сайт можно получить содержимое служебных JS-файлов
- Главная
- База знаний
- Через сайт можно получить содержимое служебных JS-файлов
Содержимое служебных jаvascript-файлов (или просто JS-файлов) включает в себя код на языке jаvascript, который выполняет различные функции на веб-странице.
Что входит в содержимое?
Эти файлы могут содержать:
- Определение функций, которые могут быть вызваны для выполнения определенных задач, таких как обработка событий, манипуляция с DOM (Document Object Model) и выполнение асинхронных запросов.
- Объявление переменных для хранения данных, таких как числа, строки, массивы или объекты.
- Код, который реагирует на действия пользователя, такие как клики мыши, нажатия клавиш или загрузка страницы.
- Использование AJAX (Asynchronous jаvascript and XML) или Fetch API для отправки и получения данных с сервера без перезагрузки страницы.
- Бизнес-логика, которая определяет, как данные обрабатываются и отображаются пользователю
- Если используется современный jаvascript (ES6 и выше), файлы могут содержать инструкции для импорта и экспорта модулей.
- Некоторые JS-файлы могут содержать настройки и конфигурации для приложения.
Служебные JS-файлы часто используются для улучшения интерактивности и динамичности веб-страниц, а также для реализации различных функциональных возможностей сайта.
Симптомы
При указании прямого пути до служебного JS-файла в URL, открывается его содержимое.
Причины появления ошибки
Расширение “js” по умолчанию указано в списке расширений файлов для кэширования.
Решение проблемы

Через веб-сайт можно получить содержимое служебных jаvascript-файлов. Обычно это делается с помощью инструментов разработчика, встроенных в современные браузеры. Вот как это сделать:
- Откройте сайт: Перейдите на нужный вам веб-сайт.
- Откройте инструменты разработчика: В большинстве браузеров это можно сделать, нажав правую кнопку мыши на странице и выбрав "Просмотреть код" или "Инспектировать". Также можно использовать сочетания клавиш, например, F12 или Ctrl + Shift + I (Cmd + Option + I на Mac)
- Перейдите на вкладку "Сеть" (Network): В инструментах разработчика найдите вкладку "Сеть". Здесь отображаются все запросы, которые делает страница.
- Обновите страницу: После того как вы открыли вкладку "Сеть", обновите страницу (обычно F5 или Ctrl + R). Это позволит вам увидеть все загружаемые ресурсы.
- Фильтруйте по типу файлов: Вы можете использовать фильтры, чтобы отобразить только jаvascript-файлы. Обычно для этого есть опция "JS" или "jаvascript"
- Выберите файл: Найдите нужный вам JS-файл в списке и кликните по нему. В правой части окна вы сможете увидеть его содержимое.
- Скопируйте содержимое: Вы можете выделить текст и скопировать его для дальнейшего использования.
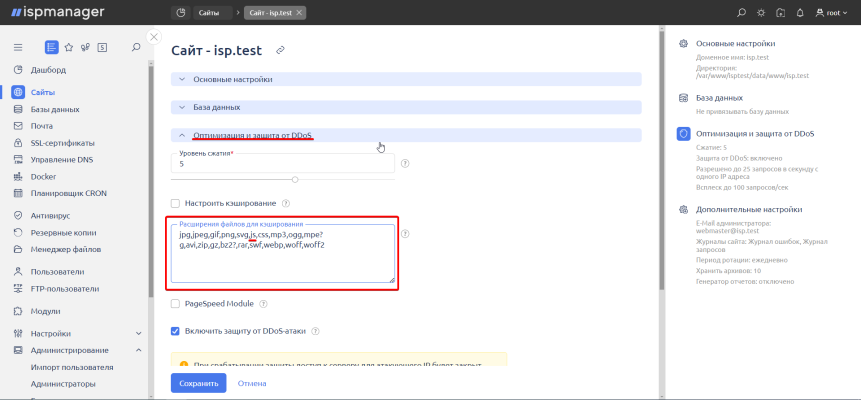
Необходимо убрать из списка расширений значение “js” в настройках сайта в разделе “Оптимизация и защита от DDoS” в поле “Расширения файлов для кэширования”.

Имейте в виду, что использование и модификация кода без разрешения владельца сайта может нарушать авторские права или условия использования сайта.






































